1초가 급한 당신을 위한 쇼핑몰 시작 가이드
Step 1 : 쇼핑몰 생성하기  10초
10초
10초도 안 걸리는 쇼핑몰 생성
시작하기 딱 좋은 디자인과 추천 설정으로 내 쇼핑몰이 완성되었어요.
이제 내 브랜드, 회사에 맞게 디자인을 고쳐볼게요.
Step 2 : 디자인 고치기
 쇼핑몰 필수 정보 넣기
쇼핑몰 필수 정보 넣기
쇼핑몰 정보를 입력하면 내 쇼핑몰 하단에 있는 업체 정보가 변경돼요.
 로고 바꾸기
로고 바꾸기
이미지만 업로드하면 내 쇼핑몰 로고가 변경돼요.
 평균 3.5일 안에 완성되는 프리미엄 디자인
평균 3.5일 안에 완성되는 프리미엄 디자인
Step 3 : 상품 등록하기
 상품명, 카테고리만 넣으면 상품을 등록할 수 있어요.
상품명, 카테고리만 넣으면 상품을 등록할 수 있어요.
 상품을 찾기 쉽도록 카테고리를 만들어보세요.
상품을 찾기 쉽도록 카테고리를 만들어보세요.
Step 4 : 카드 결제 달기  3분
3분
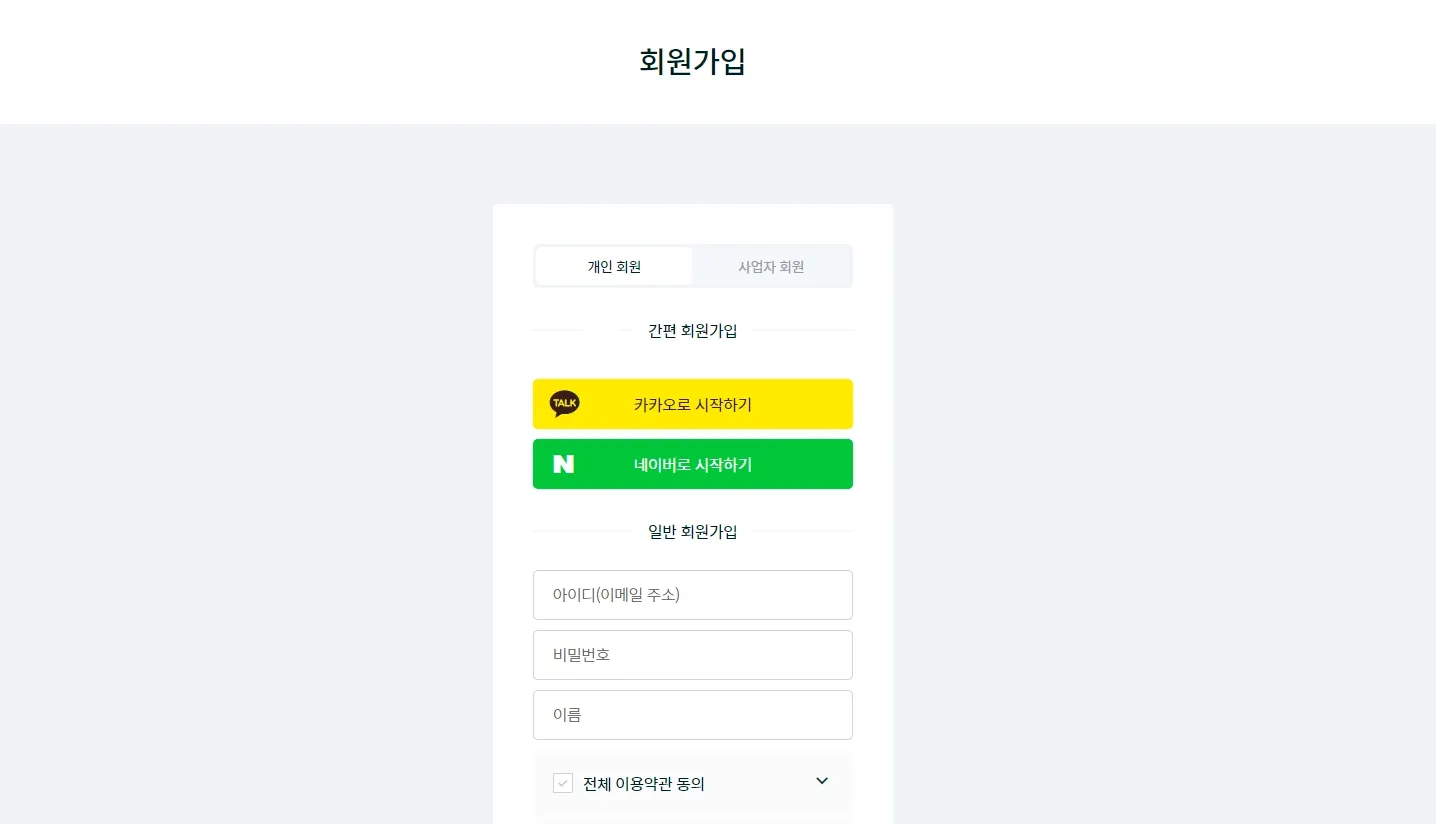
게다가 가입 절차까지 간편해서 몇 분 안에 가입이 끝나요.
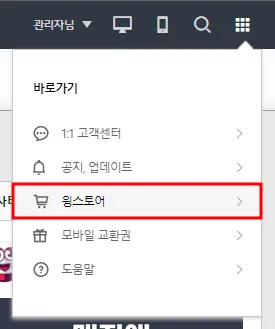
관리자 페이지를 통해 윙스토어를 여세요.
축하해요! 이제 고객이 내 쇼핑몰에서 상품을 검색하고 구매할 수 있어요.